
Social Media Marketing Manager/-in
2. Grundlagen Internet-Technologien
2.1 Browser
![]()
NEIN, keine Brause, der Browser ist wohl das mit am meisten genutzte Programm am / auf dem PC. Der Browser ist die Pforte ins Internet. Während früher viele mit dem Internet Explorer unterwegs waren (vorinstalliert bei Microsoft Windows), hat sich das zu Gunsten des Chrome-Browsers (von Google) geändert.
Browser — Marktanteil (Deutschland)
Chrome — ~ 55 %
Internet Explorer — ~ 23 %
Firefox — ~ 11 %
Edge — ~ 5 Prozent
Safari — ~ 4 Prozent
Opera — ~ 2 Prozent
(Quelle: Netzmarketshare.com, Nov 2016)
Oder immer aktuell mit Nachfrage auf den angeführten Webseiten: -> https://www.browser-statistik.de/
Smartphone-Browser
Da mittlerweile immer mehr auf dem Smartphone surfen bzw. mit dem kleine(re)n mobilen Endgerät ins Internet gehen, stelle ich euch noch einige Browser für das Smartphone vor:
Auf dem Smartphone öffnet ihr den App- (IPhone) oder den Google Play Store (Android) und sucht nach dem Schlagwort „Browser“. Den schnellsten, besten oder tollsten Browser gibt es nicht.
Die beliebtesten Browser sind hier
- Firefox (Mitnahme der Lesezeichen auf verschiedenen Endgeräten),
- Chrome,
- Dolphin Browser,
- Opera,
- Yandex oder
- UC Browser.
Mir gefällt der Opera Browser und der Krypton Anonymous Browser.
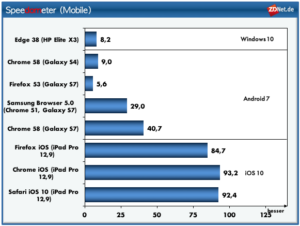
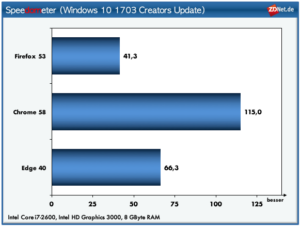
Speedtest
Für Windows 10 steht Safari nicht zur Verfügung. Hier geht der Sieg eindeutig an Google Chrome. Weder Edge noch Firefox können mit dem Google-Browser mithalten. Im Vergleich zu macOS erzielt Chrome unter Windows eine etwas bessere Performance. Bei Firefox ist es genau umgekehrt.


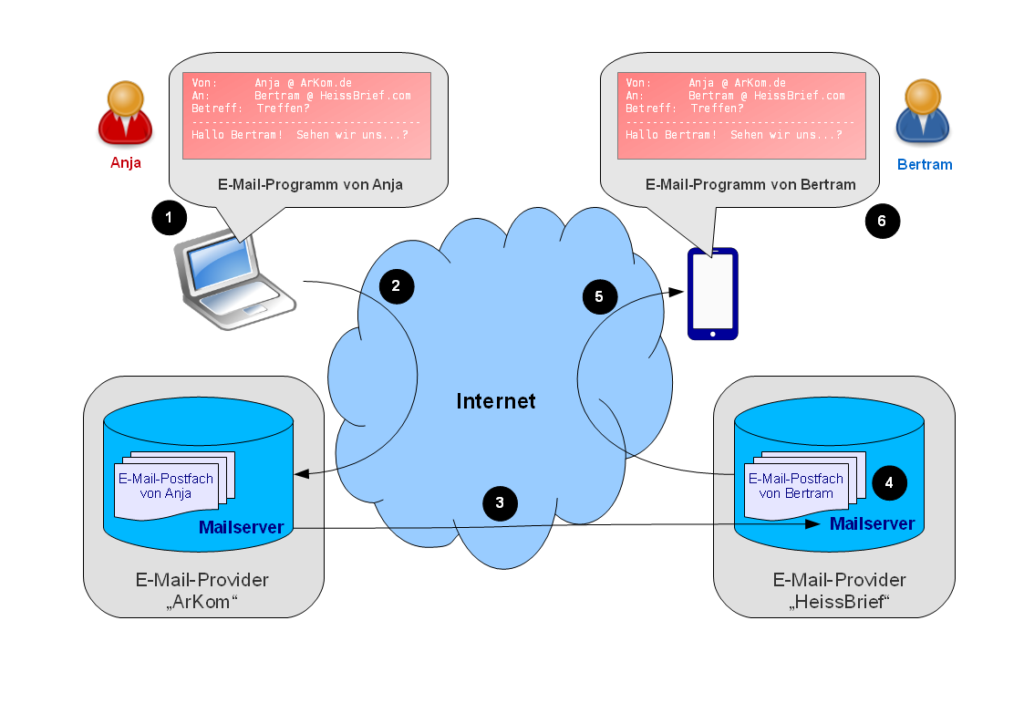
2.2 E-Mail
Der Weg einer E-Mail:

Wikipedia sagt … :
„Die (auch das) E-Mail (kurz Mail; engl. electronic mail für „elektronische Post“ oder E-Post) ist zum einen ein System zur computerbasierten Verwaltung von briefähnlichen Nachrichten und deren Übertragung über Computernetzwerke, insbesondere über das Internet. Zum anderen werden auch die auf diesem elektronischen Weg übertragenen Nachrichten selbst als E-Mails bezeichnet.
E-Mail wird – noch vor dem World Wide Web – als wichtigster und meistgenutzter Dienst des Internets angesehen, nicht zuletzt, weil es durch E-Mails möglich ist, Textnachrichten ebenso wie digitale Dokumente (also z. B. Grafiken oder Office-Dokumente) typischerweise in wenigen Sekunden rund um die Erde zuzustellen.
Im Gegensatz zu Telefon oder Internet Relay Chat (IRC), die gleichzeitige (synchrone) Kommunikation ermöglichen, ist die E-Mail – wie die Briefpost – ein asynchrones Kommunikationsmedium: Der Sender versendet seine Nachricht unabhängig davon, ob der Empfänger sie sofort entgegennehmen kann oder nicht.“
E-Mails sind intern in zwei Teile geteilt: Den Header mit Kopfzeilen und den Body (Textkörper) mit dem eigentlichen Inhalt der Nachricht. Zusätzlich werden innerhalb des Bodys noch weitere Untergliederungen definiert.
Die Header genannten Kopfzeilen einer E-Mail geben Auskunft über den Weg, den eine E-Mail genommen hat, und bieten Hinweise auf Absender, Empfänger, Datum der Erstellung, Format des Inhaltes und Stationen der Übermittlung. Der Benutzer wird viele Details aus den Header-Zeilen im Normalfall nicht benötigen. Daher bieten E-Mail-Programme an, den Header bis auf die Grunddaten wie Absender, Empfänger und Datum auszublenden. Bei Bedarf kann der Header jederzeit wieder komplett sichtbar gemacht werden.
Der Body, also der Inhalt, sprich die Nachricht kann aus einem Klartext, einem formatierten Text (beispielsweise HTML) und/oder Binärdaten (beispielsweise einem Bild oder Fax, s. u. bei Dateianhänge) bestehen. Es können auch mehrere Formate als Alternativen gesendet werden oder weitere beliebige Dateien angehängt werden. Den Abschluss bilden ggf. Signatur und Footer. Alle diese zusätzlichen Teile sind optional, müssen in einer E-Mail also nicht unbedingt vorkommen.
Spam
Als Spam- [spæm] oder Junk-Mails (englisch für ‚Abfall‘ oder ‚Plunder‘) werden unerwünschte E-Mails bezeichnet, die meist Werbung etc. enthalten. Die Effizienz von E-Mail wird durch den massenhaften Verkehr von Spam, also E-Mails, die dem Empfänger unverlangt zugestellt werden und häufig werbenden Inhalt haben, teilweise eingeschränkt, insofern die Bearbeitung von Spam-E-Mails den Empfänger Zeit kostet. Seit ungefähr 2002 sind mehr als 50 % und seit 2007 etwa 90 % des weltweiten E-Mail-Aufkommens Spam. (Quelle: Wikipedia)
2.3 Webadministration / Web Based Enterprise Management (WBEM) / Web Development
Web-Based Enterprise Management (WBEM) steht als Sammelbegriff für einen Satz von Standardfunktionen zur Administration und Fernwartung von Computersystemen. Fernwartungsprogramme ermöglichen es, dem entfernt sitzenden Servicetechniker, direkt auf den zu wartenden Rechnern Aktionen durchzuführen. Tastaturanschläge und Mausbewegungen können übertragen werden. Der Servicetechniker sieht die Bildschirmausgabe auf dem eigenen Bildschirm. Auf dem Markt gibt es mittlerweile ca. 200 Produkte mit unterschiedlichen technologischen Ansätzen und Leistungsparametern.
Neueste Technologien ermöglichen die gleichzeitige Nutzung von Chat, Dateiübertragung, Internet-Telefonie und Video, die Überwachung von Internetseiten und Helpdesk. Ein derartiges integriertes Live-Support-System erweitert die Leistungsfähigkeit des Supports und führt zusammenhängende Prozesse zu einem Workflow zusammen. Teilweise können derartige Online-Support-Systeme mit CRM-Systemen verbunden werden und bereits vor der eigentlichen Dienstleistung Daten zum Kunden und ggf. über das Netzwerk Systemdaten vom System abfordern. Dadurch ergeben sich erhebliche Vorteile für den Kundendienst, da dem Support-Mitarbeiter Zusatzinformationen zur Verfügung stehen, die die Unterstützung des Kunden wesentlich erleichtern können.
Damit stehen dem Benutzer, neben einer hochverschlüsselten Fernwartung (256 Bit), parallele Kommunikationswege zur Verfügung, welche die Möglichkeiten des Supports auf eine neue Ebene stellen. Da der Kundenbetreuer gesehen und/oder gehört werden kann (Voice/Video over IP), entsteht ein wesentlich „menschlicherer“ Kontakt zwischen beiden Seiten, welcher den Kundenbetreuer in die Lage versetzt, (fast) wie vor Ort Unterstützung zu geben. Da jedoch auch hier eine Software auf dem Client laufen muss (meist ActiveX oder Java), sollte zertifizierte Software bei sicherheitsrelevanten Anforderungen genutzt werden.
Ein Überblick über „Enterprise Applications“ mit einem Akamai Manager
– > YouTube Video https://www.youtube.com/watch?v=aDmjCKJ4MjM
(Länge: ca. 9 Minuten)
Web Development
CMS – Das „dynamische“ Content Management System
Was ist CMS? Ein Überblick über Können und Vielfalt von CMS
… in diesem YouTube Video ->
Kurzfassung:
(Länge ca. 3 Minuten)
Langfassung (ausführlicher erklärt):
(Länge ca. 30 Minuten)
Ausgehend von der eigentlichen Software, dem CMS, die auf dem eigenen Server oder dem Webspace hinterlegt ist, wird ein so genanntes „Frontend“ sowie ein „Backend“ installiert. Das „Backend“ ist für den Administrator (Inhaber/Chef der Seite) bestimmt, das „Frontend“ für den Besucher der Seite. An das CMS ist eine Datenbank angedockt, auf der meine Inhalte liegen.
Des weiteren können an das CMS noch weitere Komponenten (Forensysteme, Galerien, Gästebücher, Audio-, Videoplayer etc.) hinzugefügt werden. Immer ist auch ein so genanntes „Template“ bei einem CMS zu finden.
Das CMS ist immer die Schnittstelle zwischen der Datenbank und dem Frontend, also dem, was der Besucher sieht. Das Template ist immer das Gerüst, um zu zeigen, was sich in der Datenbank befindet und wie sich der Admin die Ausgabe wünscht.
Vorgang: Ruft der Besucher / die Besucherin (m)eine Seite mit einem CMS auf, beispielsweise das Impressum (Pflicht jeder Online-Seite!), lädt die Software zunächst das Template des CMS, „guckt“ in der Datenbank nach dem Impressum, lädt das Impressum in das Template und lässt vom CMS alles für den Besucher / die Besucherin darstellen.
Die gängigsten CMS: Joomla, WordPress, Typo 3
Das „statische“ HTML – Hyper Text Markup Language
Mit der statischen Programmiersprache „html“ kannst Du dir auf dem einfachen Weg eine Webseite bauen. Oder einfach deine Anzeige auf ebay „verschönern“. Oder eine Visitenkarte im Web gestalten. Oder, oder, oder …. Die Programmiersprache erlernst Du wie jede andere Sprache, durch Vokabeln. Also fangen wir mal an, was passiert zwischen „head“ und „body“: Font, Break, Center usw….
Eine Übersicht über die wichtigsten Befehle findest Du hier:
-> https://www.html-seminar.de/befehlsuebersicht.htm
html in der Anwendung:
Dazu ein Video:
(Länge: ca. 19 Minuten)
Oder eine komplette Seite bauen…
(Länge: ca 20 Minuten)
CSS – Cascading Style Sheet
Das World Wide Web Konsortium (W3C) entwickelte CSS, um zum ursprünglichen Grundgedanken von HTML zurückzukehren: Die Trennung der Informationen von der Präsentation. Ohne CSS ist HTML für Inhalt, Struktur und Aussehen zuständig. Ein aufgeblähter und unübersichtlicher Code entsteht.
Durch die Nutzung von CSS, ist HTML für die Struktur eines Dokumentes zuständig – CSS dagegen ist für das Aussehen (Design) verantwortlich.
Eine Übersicht über die wichtigsten Befehle findest Du hier:
-> https://www.html-seminar.de/css-lernen.htm
Für „Zwischendurch“ ein kleiner Test !!!
– > alfatraining SoMeMaMa 2.3 Internettechnologien Test als pdf
– > alfatraining SoMeMaMa 2.3 Internettechnologien Test als doc
– > alfatraining 2.3 Internettechnologien Test Loesungen als doc
– > alfatraining 2.3 Internettechnologien Test Loesungen als pdf
Weiter geht´s mit -> 2.4 Sicherheit im Internet
Zurück zum Themen-Überblick?